
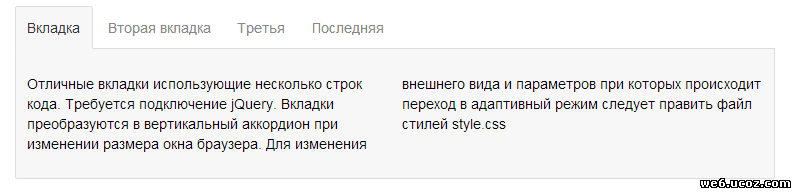
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
УСТАНОВКА:
ШАГ 1.
Установите следующий HTML туда, куда вам нужно:
Код
<ul class="accordion-tabs">
<li class="tab-head-cont">
<a href="#" class="is-active">we6.ucoz.com #1</a>
<section>
<p>....</p>
</section>
</li>
<li class="tab-head-cont">
<a href="#">we6.ucoz.com #2</a>
<section>
<p>Сцена́рный язы́к — высокоуровневый язык программирования для написания сценариев — кратких описаний действий, выполняемых системой. </p>
</section>
</li>
<li class="tab-head-cont">
<a href="#">we6.ucoz.com#3</a>
<section>
<p>.........</p>
</section>
</li>
<li class="tab-head-cont">
<a href="#">we6.ucoz.com #4</a>
<section>
<p>.........</p>
</section>
</li>
</ul>
ШАГ 2
На этой же странице подключите jQuery библиотеку
Код
<script>
$(document).ready(function () {
$('.accordion-tabs').children('li').first().children('a').addClass('is-active')
.next().addClass('is-open').show();
$('.accordion-tabs').on('click', 'li > a', function(event) {
if (!$(this).hasClass('is-active')) {
event.preventDefault();
$('.accordion-tabs .is-open').removeClass('is-open').hide();
$(this).next().toggleClass('is-open').toggle();
$('.accordion-tabs').find('.is-active').removeClass('is-active');
$(this).addClass('is-active');
} else {
event.preventDefault();
}
});
});
ШАГ 3.
Идём в Таблицу Стилей CSS и вставляем туда следующий код:
Код
/* TABS */
.accordion-tabs {
*zoom: 1;
width: 100%;
border: 1px solid #dddddd;
border-radius: 0.1875em;
margin-bottom: 1.5em;
margin-left:0;
padding-left:0;
}
.accordion-tabs:before,
.accordion-tabs:after {
content: " ";
display: table;
}
.accordion-tabs:after {
clear: both;
}
.accordion-tabs li{
list-style:none;
}
.accordion-tabs li.tab-head-cont:first-child a {
border-top-left-radius: 0.1875em;
border-top-right-radius: 0.1875em;
border-top: 0;
}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 0.1875em;
border-bottom-right-radius: 0.1875em;
}
.accordion-tabs li.tab-head-cont a {
text-decoration:none;
border-top: 1px solid #dddddd;
color: #888888;
display: block;
padding: 0.75em 0.809em;
}
.accordion-tabs li.tab-head-cont a:hover {
color: #000000;
}
.accordion-tabs li.tab-head-cont a:focus {
outline: none;
}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border-bottom: 0;
color:#333333;
}
.accordion-tabs li.tab-head-cont section {
padding: 1.5em 1.618em;
background: #f7f7f7;
display: none;
overflow: hidden;
width: 100%;
}
/* RESPONSIVE */
@media screen and (min-width: 40em) {
.accordion-tabs {
border: none;
position: relative;
}
.accordion-tabs li.tab-head-cont {
display: inline;
}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.accordion-tabs li.tab-head-cont a {
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
border-top: 0;
border-top-right-radius: 0.1875em;
border-top-left-radius: 0.1875em;
}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border: 1px solid #dddddd;
border-bottom: 1px solid #f7f7f7;
margin-bottom: -1px;
}
.accordion-tabs li.tab-head-cont section {
border-bottom-left-radius: 0.1875em;
border-bottom-right-radius: 0.1875em;
border: 1px solid #dddddd;
float: left;
left: 0;
padding: 0.75em 0.809em;
}
.accordion-tabs li.tab-head-cont section p {
-webkit-columns: 2;
-moz-columns: 2;
columns: 2;
}
}