
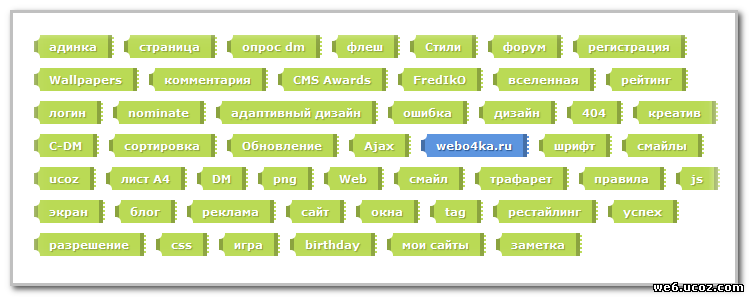
Всем массовый привет, в данном готовом решении для uCoz мы будем стилизовать стандартное облако тегов uCoz, а будем мы это делать благодаря css решению от Terence Devine, который создал обычные кнопки повторяющие внешний вид проездного Билета, безусловно мне пришлось немного додумать и адаптировать данное решение специально для uCoz.
Установка:
Шаг 1 - Создадим информер:
И так для начала нам следует создать информер тегов, для этого заходим
в Админ панель => Инструменты => Информеры => Создать информер => Теги
Название информера: Теги сайта
Раздел: Теги
Способ вывода: блако тегов
Модули: выбираем нужные
Количество тегов: 40
и нажимаем создать, теперь когда мы создали информер тегов uCoz, устанавливаем его в нужное место на сайте в предварительно созданную ячейку div, которой мы пропишем в css стилях белый фон, это один из важных моментов данного решения.
Код
<div class="cell-tag">$MYINF_1$</div>
Шаг 2 - Установим CSS:
А теперь давайте пропишем основные css стили данному решению:
Код
/* Теги в стиле билета
------------------------------------------*/
.cell-tag{
width:650px;
padding: 25px;
background: #fff;
}
.eTag:link,
.eTag:visited ,
.eTag:hover {
float:left;
padding: 5px 15px;
position: relative;
background: #BADA55;
display: inline-block;
margin: 0px 10px 10px 0px;
border-right: dotted 2px #fff;
box-shadow: 4px 0 0 rgba(0, 0, 0, 0.25) inset, -4px 0 0 rgba(0, 0, 0, 0.25) inset;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow: 1px 1px 1px #8BA340;
font-weight: bold!important;
color:#fff;
}
.eTag:hover {
background: #5d95df;
text-shadow: 1px 1px 1px #295691;
color:#fff;
}
.eTag:before,
.eTag:after {
content: '';
display: block;
position: absolute;
left: -0.5em;
width: 1em;
height: 1em;
background: #fff;
border-radius: 0.5em;
}
.eTag:before {top: -0.5em;}
.eTag:after {bottom: -0.5em;}
Хочу обратить внимание на тот момент, что в данном решении для достижения нужного результата, в css стилях для верхнего и нижнего левого угла, мы прописываем значение border-radius:, в результате чего на данную ячейку благодаря абсолютному позиционированию элементов накладывается белый круг, который создаёт данному решению нужный внешний вид, в результате чего основной фон в котором находятся теги необходим.
На этом всё, спасибо за внимание!